Omega One
Submit Order Experience Design
This project is a form and table design for a crypto trading platform that aims at making order submitting process faster and mitigating the cognitive load of tracking orders.
Category:
Web application
Role:
UX/UI designer
Duration:
2 Weeks
Team:
Full-stack developer, Back-end engineer, Product manager
Overview
Task
Design an order form to allow users to submit the orders
Design an order status panel that can allow user checking their orders and tracking the process
Challenge
How to balance the institutional level data & user-centered interface
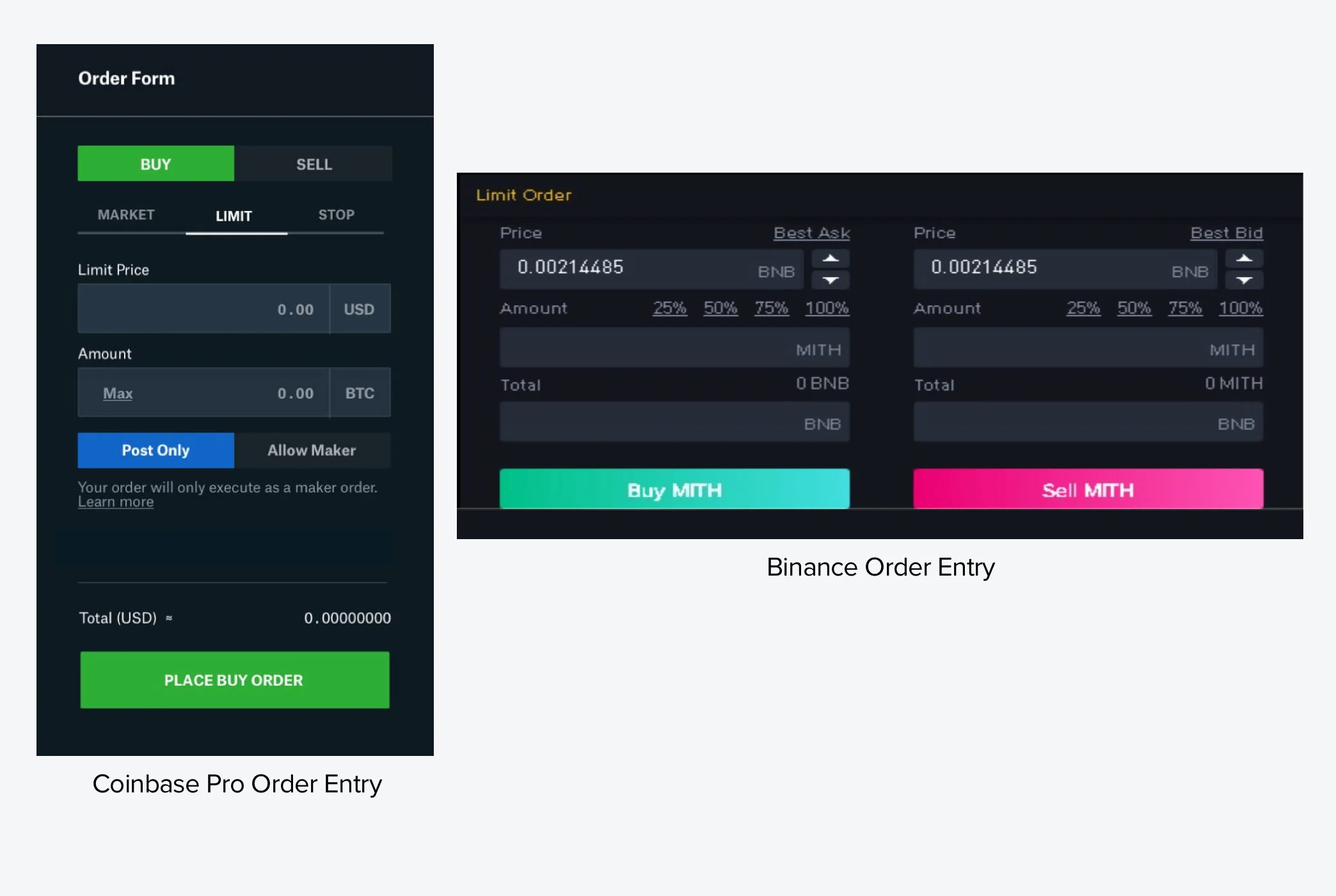
Research
Fine-tech industry products lack user-centered design due to the nature of the industry - overwhelming data, absurd graph, and complex trading process.
Generally, the data hierarchy is not clear: the use of color disrupts the visual and information hierarchy of data
It always costs a lot of energy to read and process the information. The heavy cognitive load makes traders feel exhausting.
Order form: the form is too simple to meet the needs of professional configuration
Goal: provide more configuration for a user to customize, in the meantime keep it simple and clean
Order status table: not easy to track the order progress and check order details.
Goal: provide more order details, and an easy way to tracking these orders as well
Solution
Re-prioritize data and re-organize data and find the best way to display it
Process
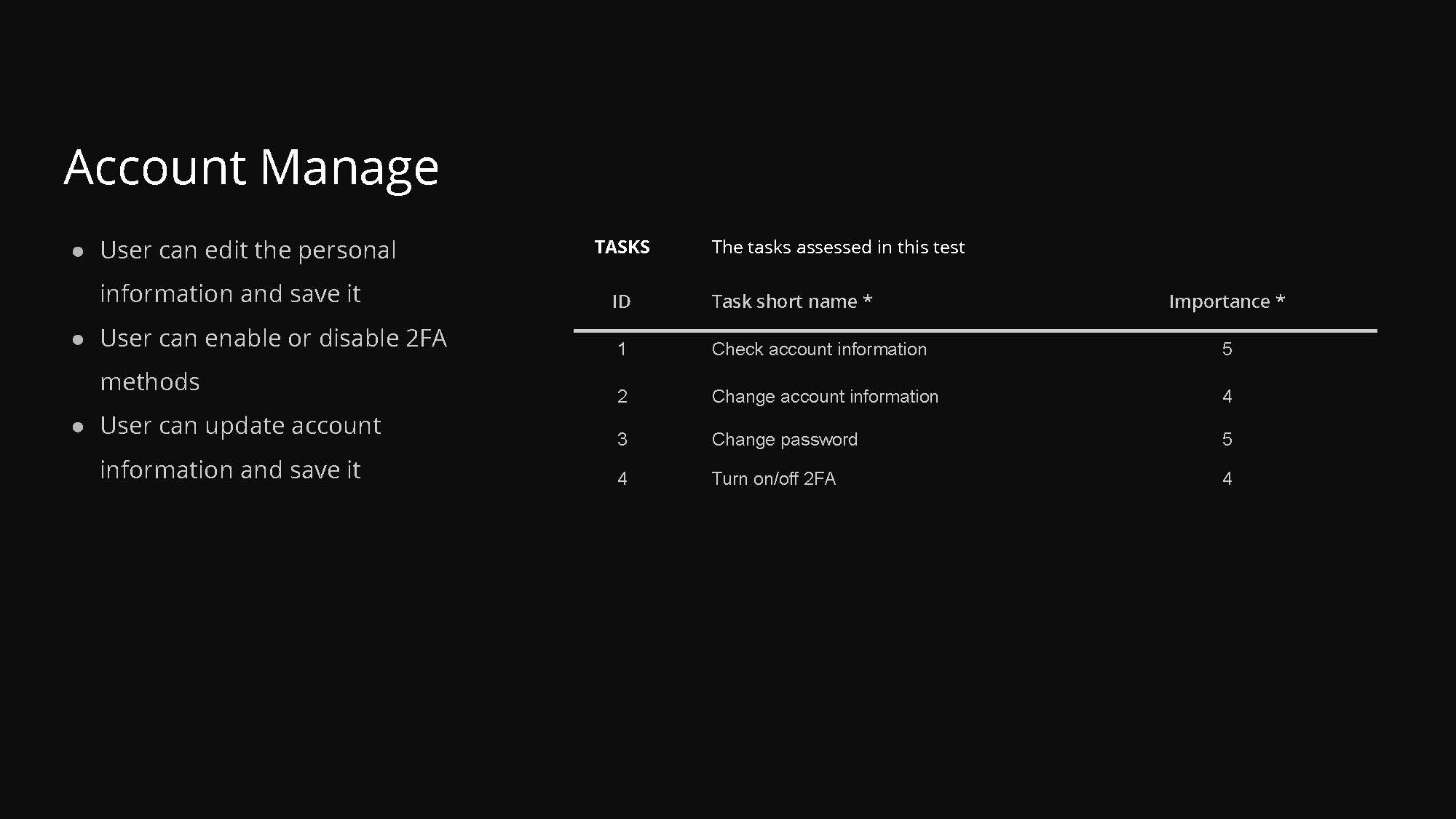
Analyze Requirement
Understanding the product and technical requirements
Structuring the requirement specification can help the designer understand the complexity and challenges of the task. Keep the problems in mind for all design phases can ensure the solution stick to the problem. I simplified and converted the product documentation into forms and table to see how could we refine the data.
Collaboration
Since crypto trading data and mechanisms are too absurd, we need help from the technology team and the compliance team to support us to understand the sufficient knowledge of orders and working on restructure the data with us. Tech team helped us a lot to reduce the less important data, parameters, and balancing the design and difficulties from the technology perspective.
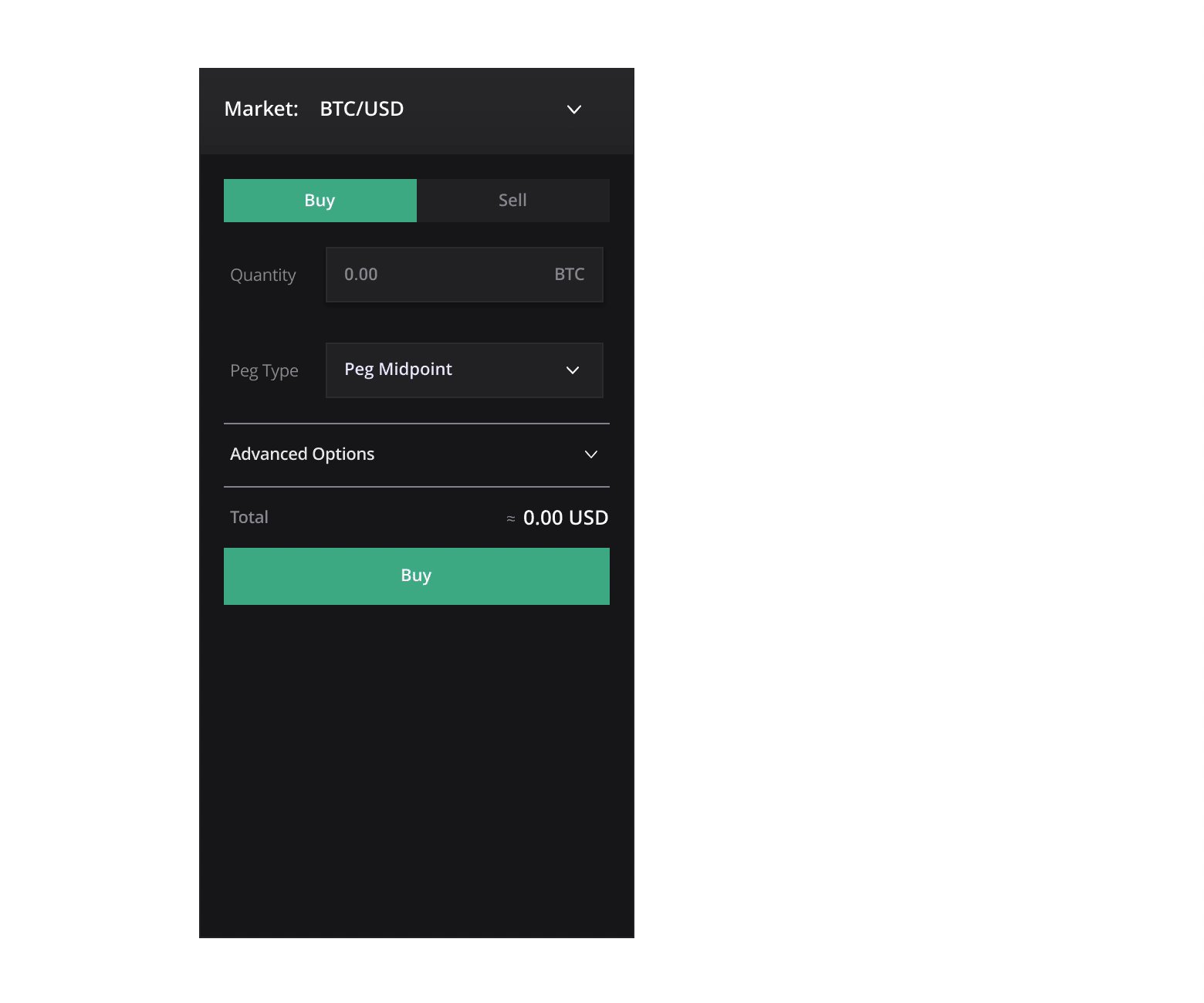
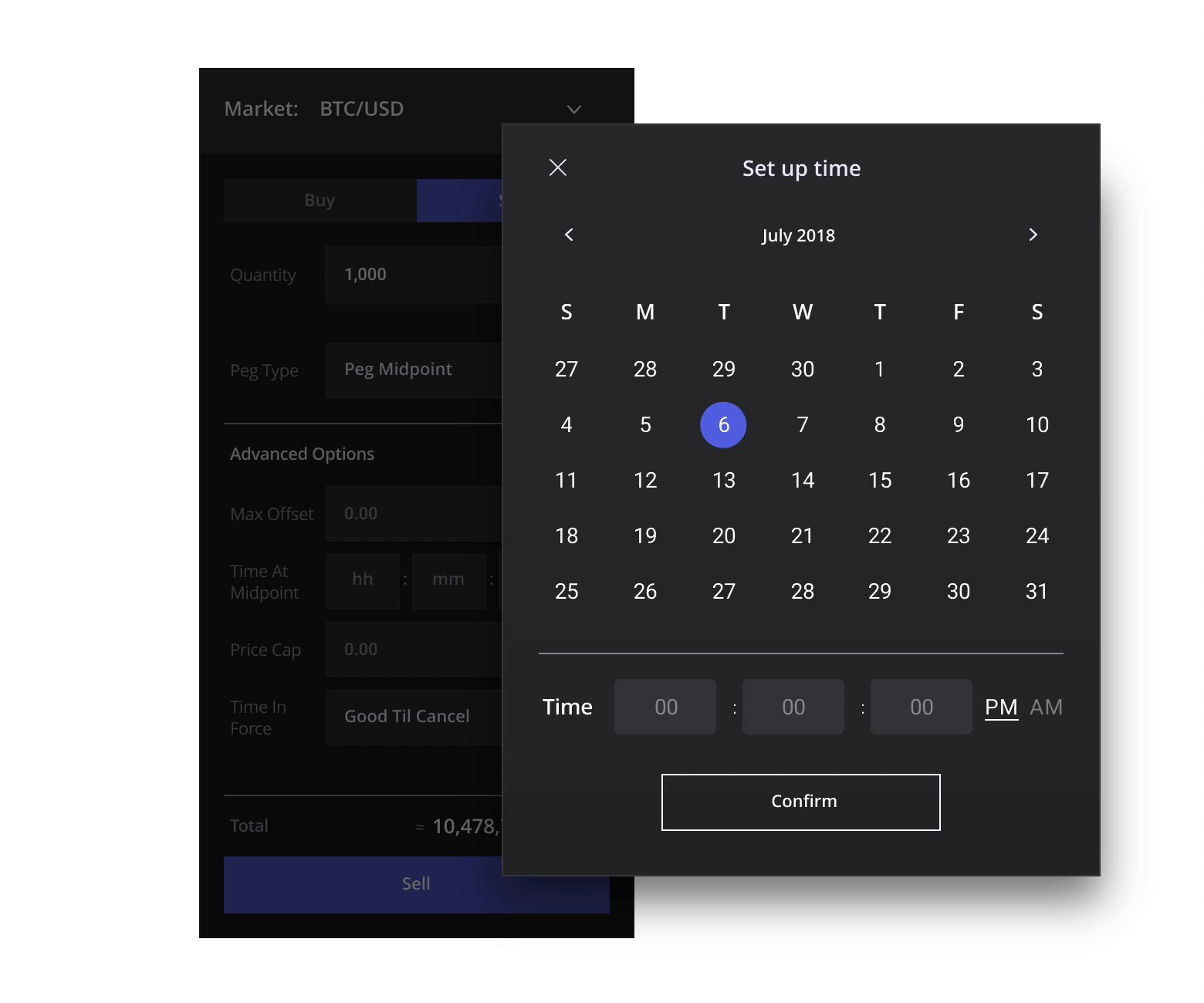
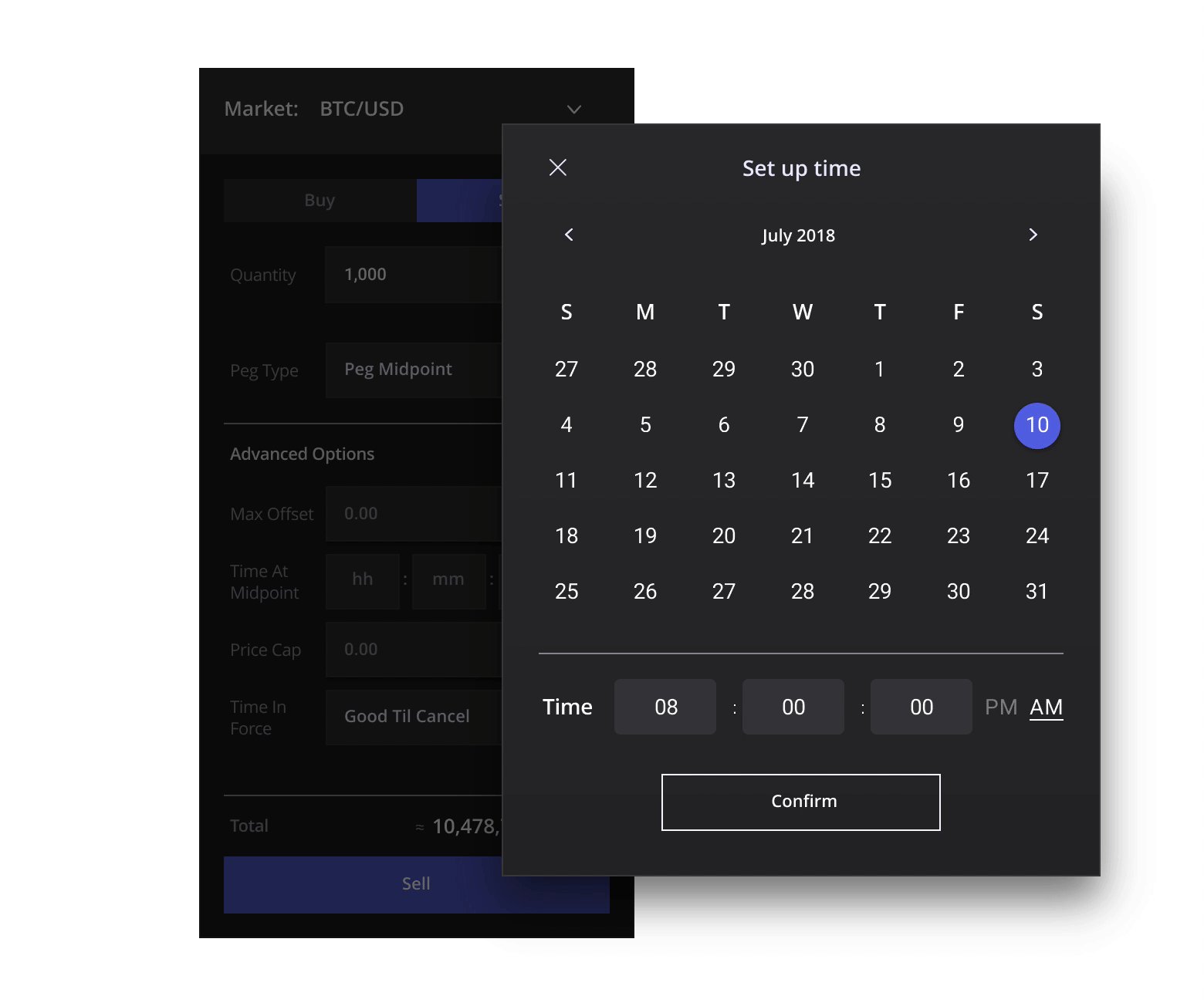
Solution: Order Form
Re-prioritize data & advanced option for professional configuration
• Hide/display optional configuration meets both simple order and complex order set up
• Easy to adjust with future developing, can compatible with multiple trader roles
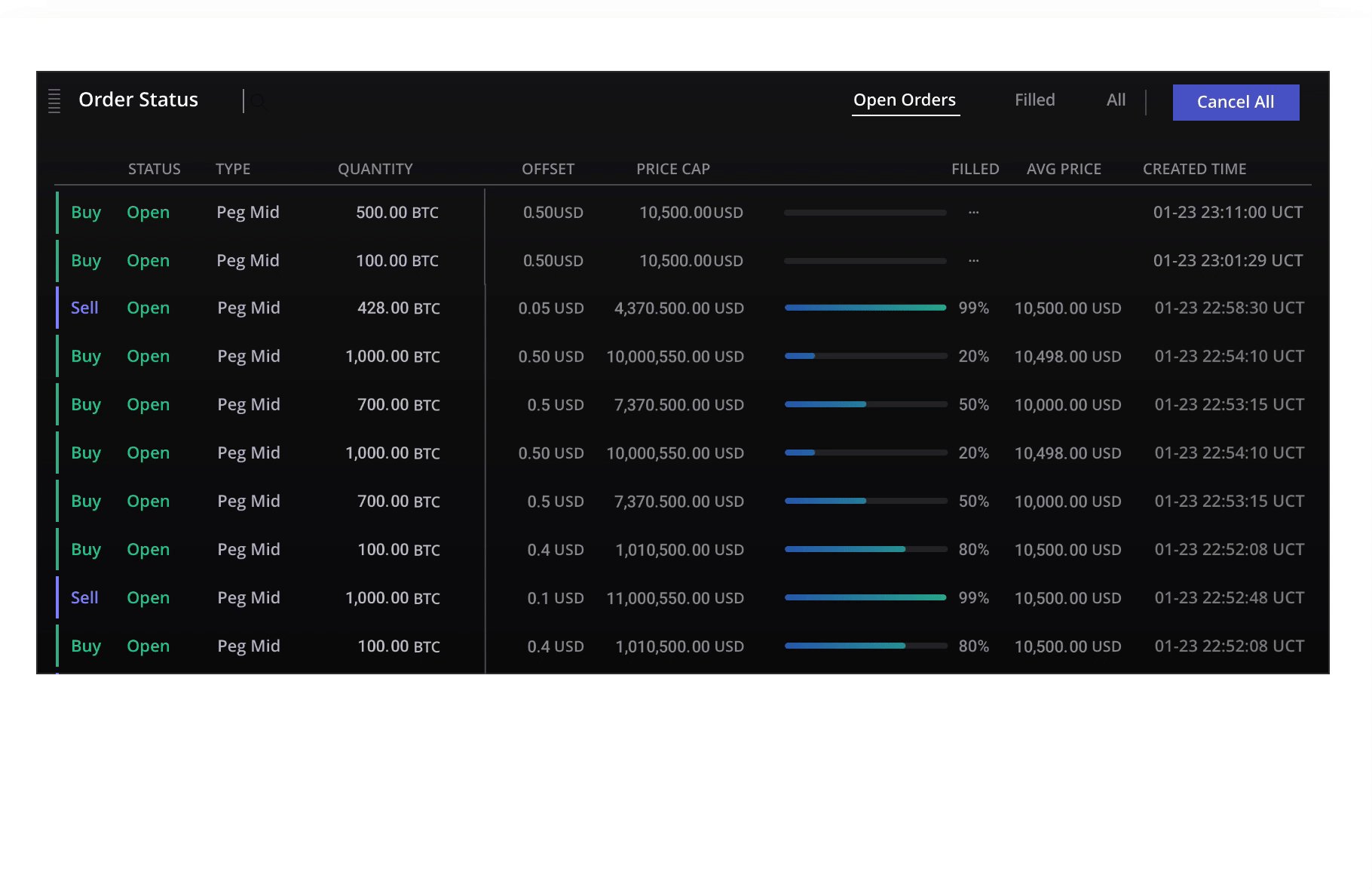
Solution: Order Status Table
Restructure the table and popover for detail information
• Prioritized and visualized order process for tracking fast
• Extract order details from unfolding section in the table to an individual pop up window - easy to focus and read data, can fits more details and future development
Interconnection between two modules
Prototyping
Final Design
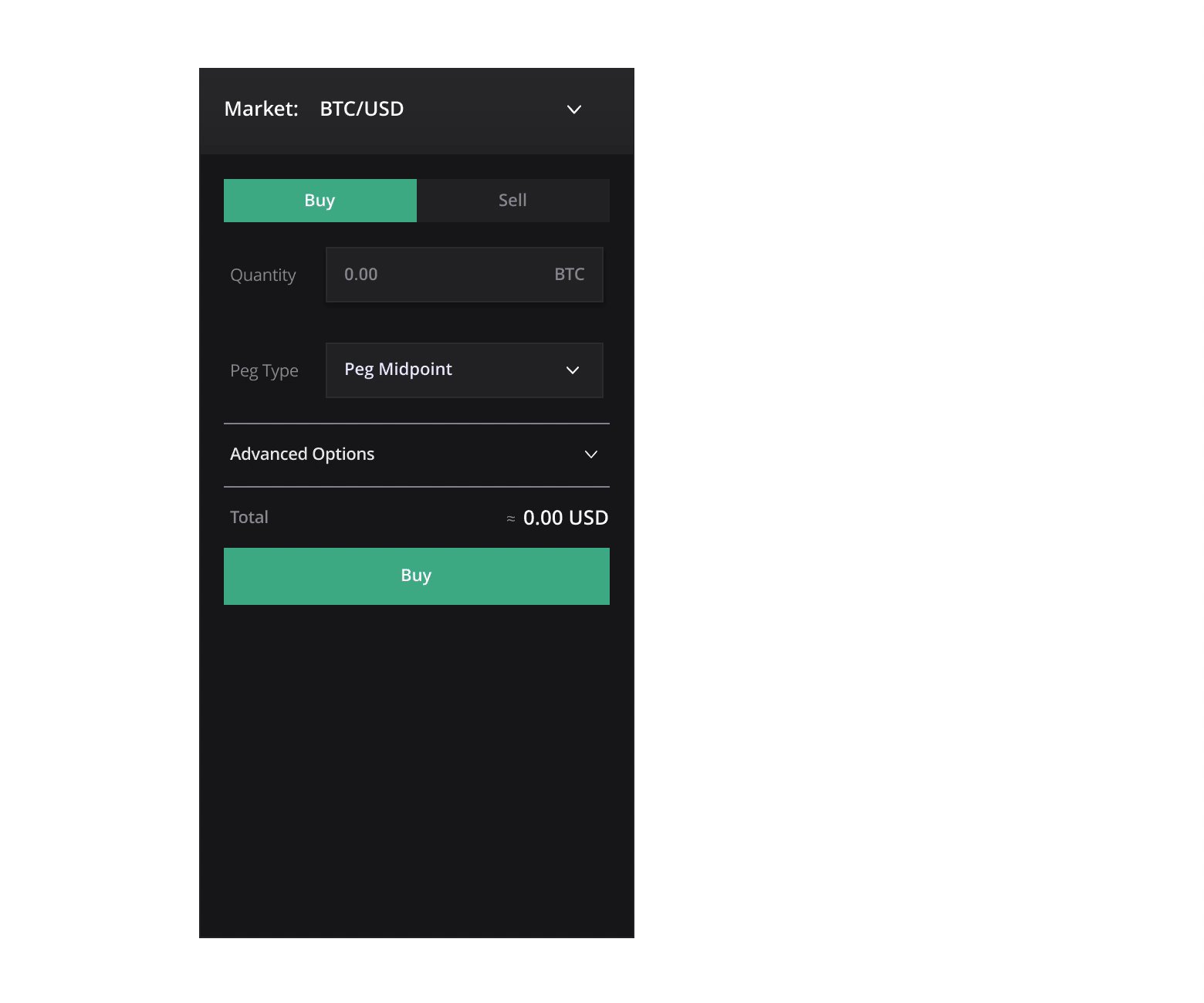
Order Entry Panel
Simple form with advanced options
Order review before submitting
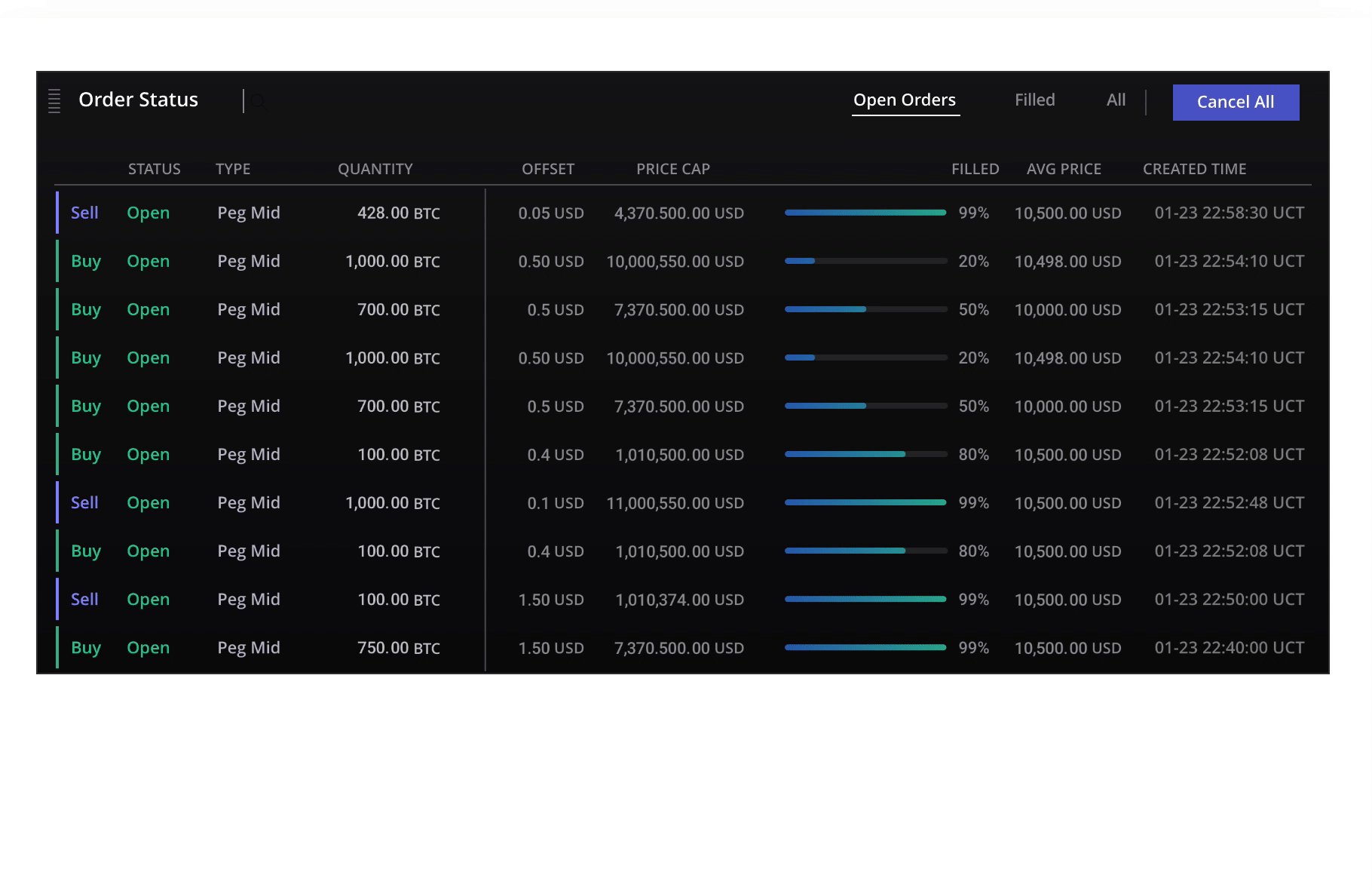
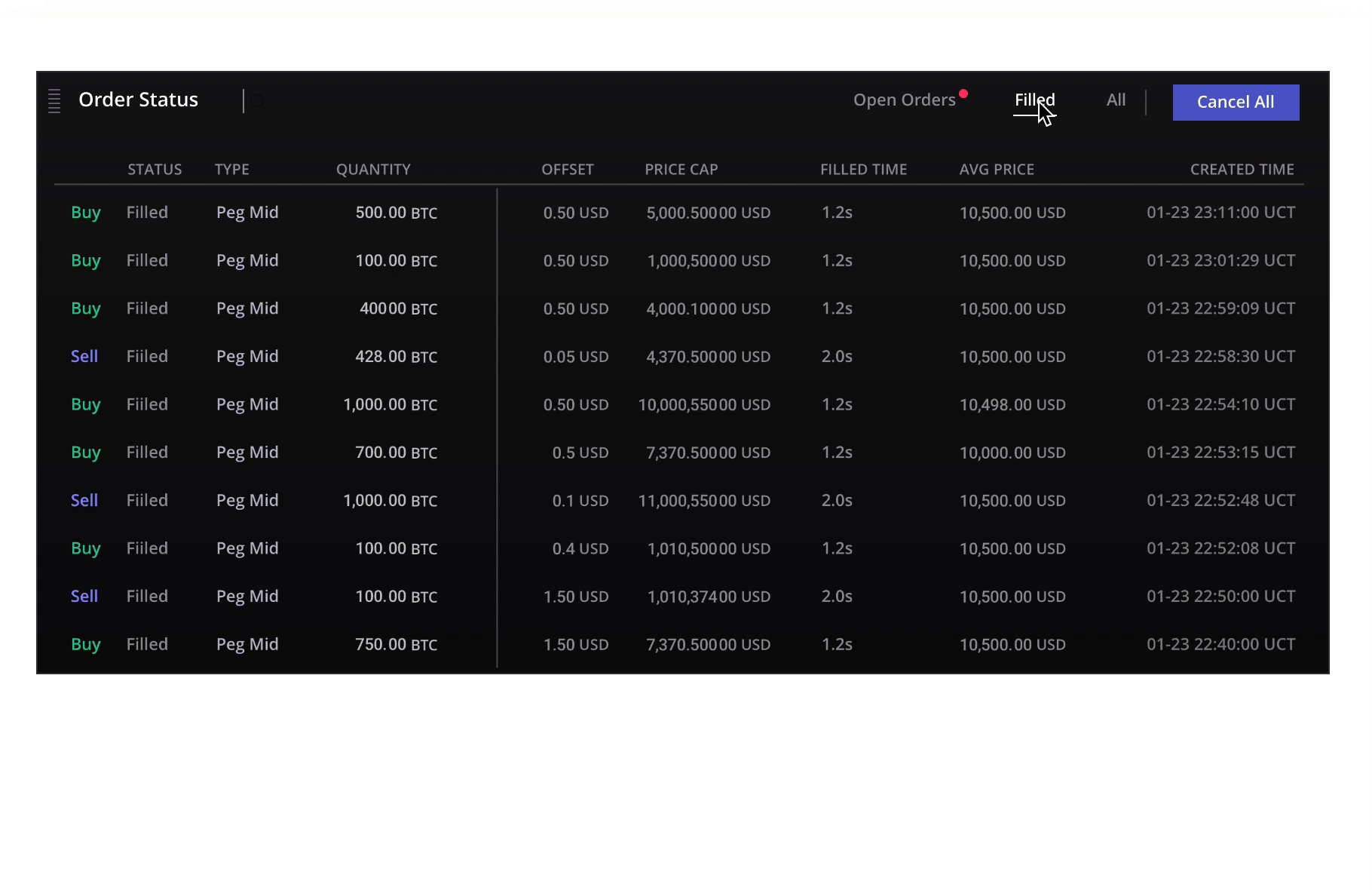
Order Status Panel
Remove lower priority columns
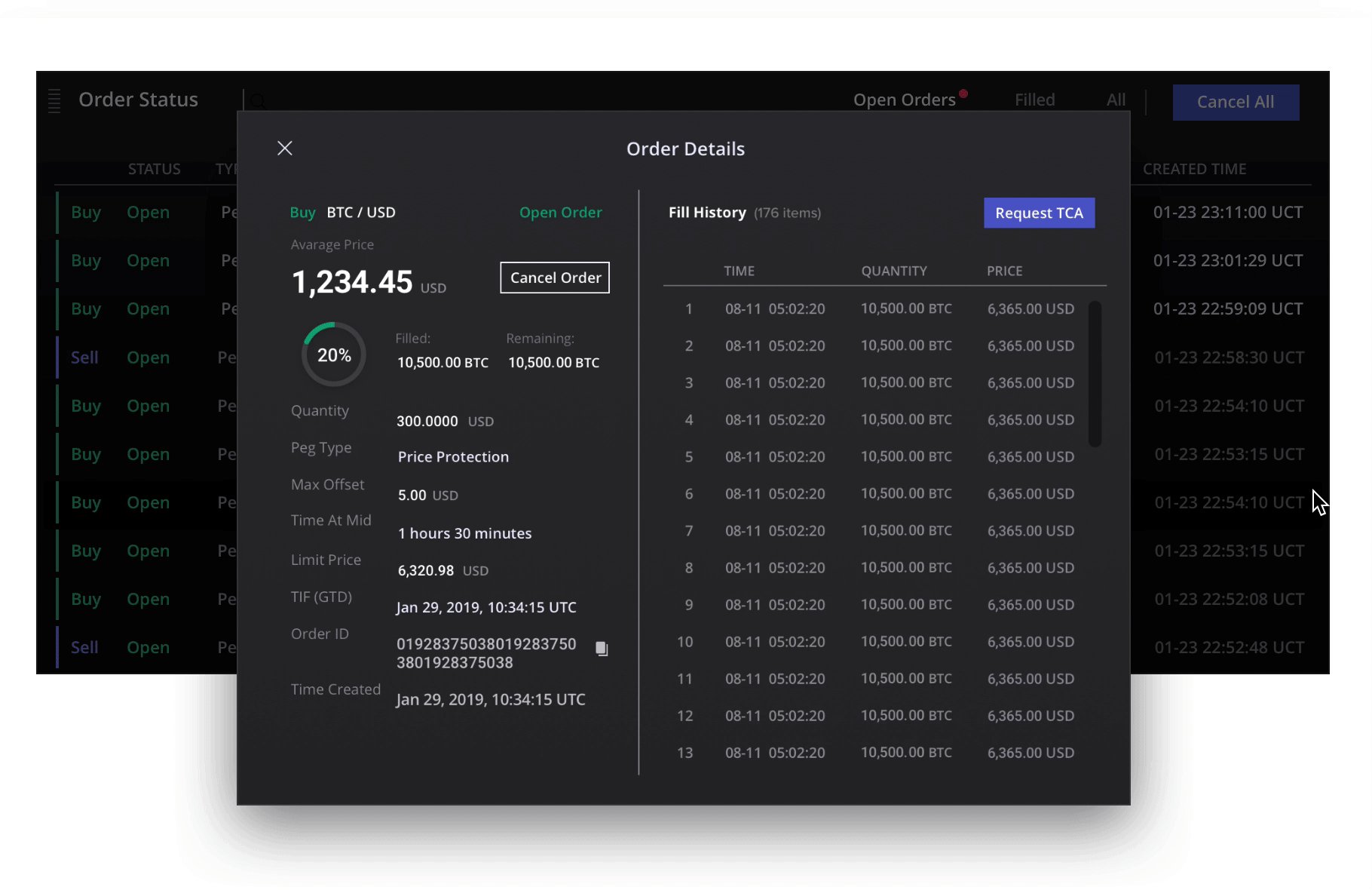
Use a popover contains more details and interactions
Extracted sub-fill list independently





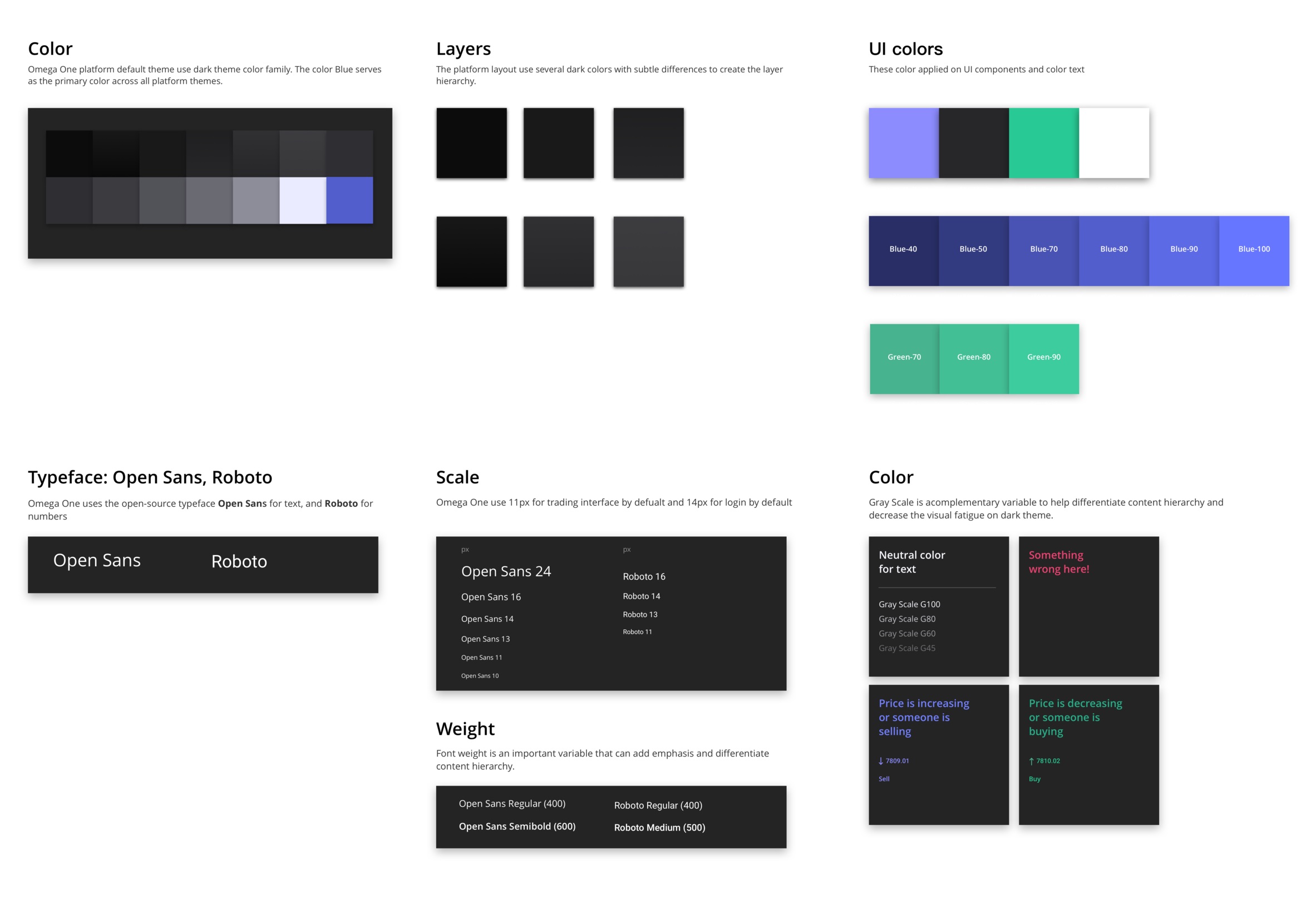
Visual Style Guide
Design System
Next Step
Real User Test
Currently, all the fundamental panel on dashboard are developed and technically connected with back-end matching engine. The next step is to run the beta test for this MVP version with our investors.
Takeaway
User needs is the key to a desiring experience. Due to the time limitation and constraints of user research, the design is still at the early stage of the product. But we’ll believe that this product will change the experience in fin-tech industry with our efforts.
The real product design is the result of a multiply-disciplinary collaboration. Understand the limitation of technology and business is the key to a feasible product.